知乎文章/回答如何自定义链接卡片中的LOGO图标?
摩尔企服-小宋 •
2022年12月06日
知乎插入链接可以转为卡片样式,卡片支持展示网页标题和LOGO,但是很多用户展示的LOGO可能不是自己想要的,那么如何自定义LOGO呢?本教程讲解知乎文章/回答如何自定义链接卡片中的LOGO图标?
如何制作可修改LOGO的卡片链接
制作卡片教程参考:【最新教程】知乎文章和评论如何插入可编辑LOGO和描述的图文卡片?,使用三分工具制作分享卡片的好处:
- 1、提升品牌效应;
- 2、展示链接内容,让客户点得放心;
- 3、增加链接安全度,提升转化率;
知乎文章LOGO抓取原理
在知乎中添加一些链接的时候,切换为卡片时,知乎会自动去链接中的 body 中寻找第一张抓到的图片,不管该图片是显示还是没有显示,作为该链接的图标。
效果如下:

图标位于小狐工具箱网页中body下第一个"img"标签调用的图片。
所以,实现链接自定义图标
我们可以自定义这个图片:根据它抓取的是页面body中的第一张 "img" 的规则来实现。
打开你的网站页面,在页面body中最前面的位置添加一个img标签并指向你想显示的图片,添加style=”display:none” 来取消它在页面中的显示,但不影响知乎抓取这个图片
例:"img scr='images/logo.png' style='display:none' alt='知乎链接图标'"
将修改后的页面布署到你的服务器中,这样知乎就能调用images目录下的logo.png这张图片了,但网页中的这个位置却不会显示在张图片。
更多相关好文
-

-

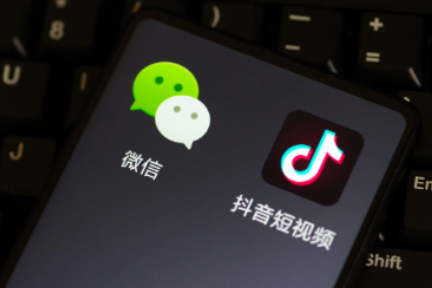
微信卡片生成器,微信卡片链接跳转微信活码怎么实现?
微信卡片生成器,是一种将链接转换为图文卡片分享使用的工具,微信卡片链接支持跳转微信活码,跳转自有网页链接,可跳转个、企微,微信群活码,展示多个二维码并按设定规则依次展示,支持自定义卡片标题、描述、LOGO等;用于私信、群聊、朋友圈分享使用。下面分享微信活码卡片链接制作方法:制作活码这里需要借2025-09-16 22:28:42 -

抖音私信卡片跳转微信怎么设置?私域引流获客方式
通过抖音私信你卡片跳转微信是一种安全合规且低成本的方式,无需开通广告账户或抖音企业号,只需借助小狐卡片这样的三方工具制作私信卡片即可分享使用,实现点击卡片跳转微信端, 使用小狐卡片有哪些优势 1、 支持跳转多场景:私信卡片支持跳转个/企微,个/企微信群活码,企微获客助手2025-09-16 09:54:24
-

私域引流获客工具,点击链接一键跳转微信
2025-11-18 -

微信外链生成器,如何将微信二维码转换成跳转链接?
2025-11-17 -

QQ群/QQ主页/QQ聊天活码二维码如何创建?
2025-11-14 -

转化宝企业微信获客助手支持什么功能?怎么使用?
2025-11-12 -

微信公众号推广人员二维码如何制作?
2025-11-12
最新文章
- 天天外链
- 转化宝
- 抖音私信自动回复
- 抖音私信卡片
- 摩尔短链接


 京公网安备 11011402012833号
京公网安备 11011402012833号
企业微信分享卡片跳转网页链接/微信活码怎么实现?